
toB项目快速搭建自己的产品官网
大约 3 分钟
more 如何低成本搭建自己的产品官网
起源
我做的项目是智能问答的项目,涉及比较多的是算法,虽然我会前端,也没时间去从UI设计-前端设计去做一个网站了(主要是懒 hh),所以我在想我们toB产品怎么快速搭建一个对SEO友好的网站,给大家分享一下。
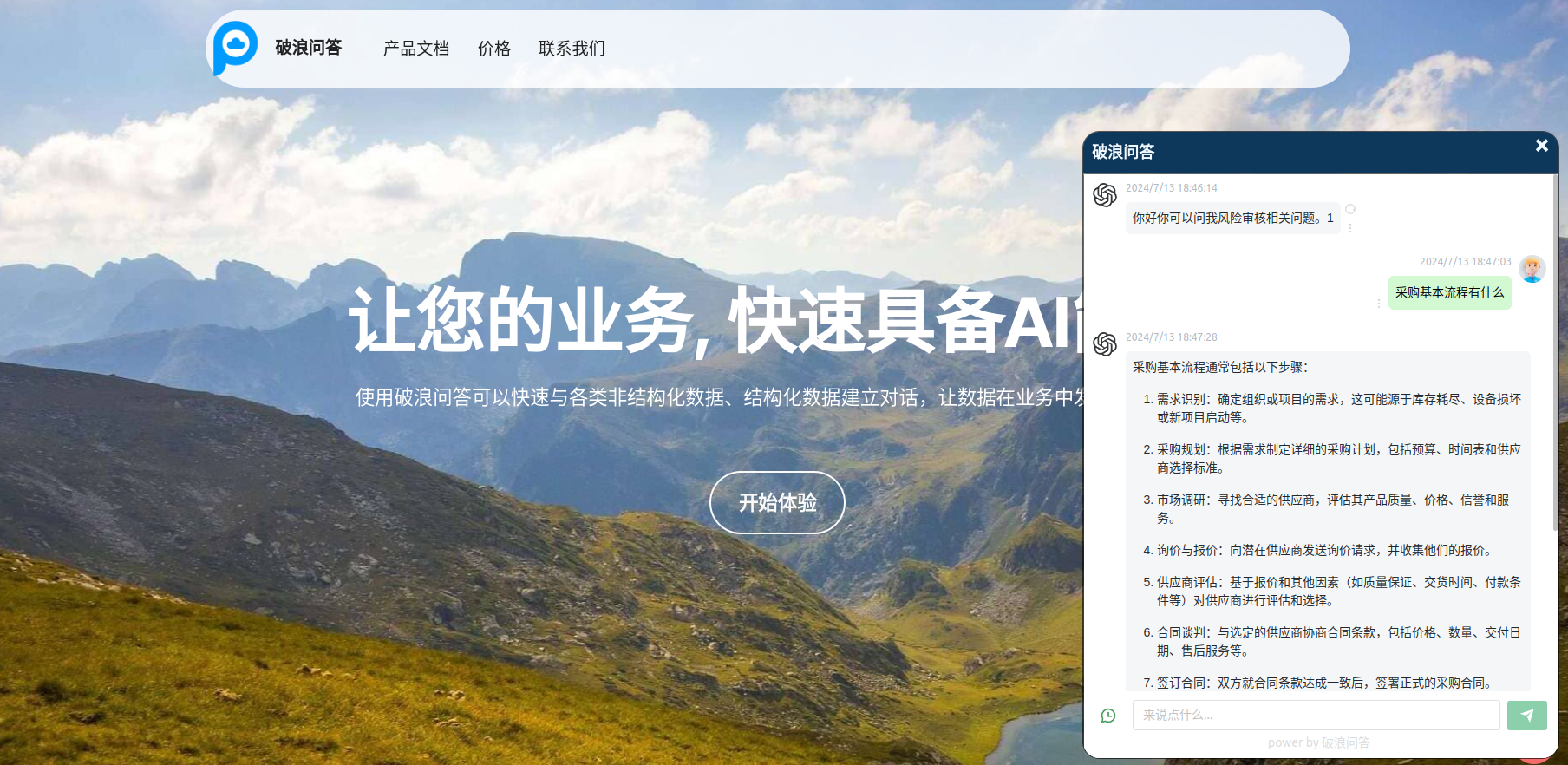
第一步:产品主页设计:
我用的是国外的一个网站,免费的,可以通过拖拉拽的方式生成响应式的网站,https://mobirise.com/。

第二步:产品文档页面设计:
比如产品文档,价格文档等,我用的尤雨溪开发的vuepress 2.0,通过简单的配置,具体的内容可以写markdown,可以生成静态化的页面(做官网千万不要用Vue写因为对seo不友好)。

第三步:技术博客页面:
写一些和项目相关的文章能有效的引流,这块采用的是 vuepress 2.0,不过默认的主题看着比较简陋,我这里用的主题是 vuepress-theme-hope

第四步:把三个板块部署到nginx,并且链接
nginx 配置
server {
#HTTPS的默认访问端口443。
#如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
listen 443 ssl;
server_name www.polangyun.com;
proxy_buffering off;
#填写证书文件名称
ssl_certificate cert1/www.polangyun.com.pem;
#填写证书私钥文件名称
ssl_certificate_key cert1/www.polangyun.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#默认加密套件
ssl_ciphers HIGH:!aNULL:!MD5;
#自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)
#TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。
#ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
#表示优先使用服务端加密套件。默认开启
ssl_prefer_server_ciphers on;
location / {
root /home/xxx/gw; # 替换为实际存放前端文件的目录
index index.html;
}
location /doc {
alias /home/xxx/dist-doc/; # 替换为实际存放前端文件的目录
index index.html;
try_files $uri $uri/ /doc/index.html;
}
location /blog {
alias /home/xxx/dist-blog/; # 替换为实际存放前端文件的目录
index index.html;
try_files $uri $uri/ /blog/index.html;
}
location /product/product_Introduction/index.html {
return 301 http://www.polangyun.com/doc/doc/product/product_Introduction/;
}
location /product/product_Introduction {
return 301 http://www.polangyun.com/doc/doc/product/product_Introduction/;
}
}

